Quick Overview
- ✨HTTP Request Builder
- ✨Dynamic URL Parameters
- ✨Different Body Types
- ✨Syntax Highlighting
Features
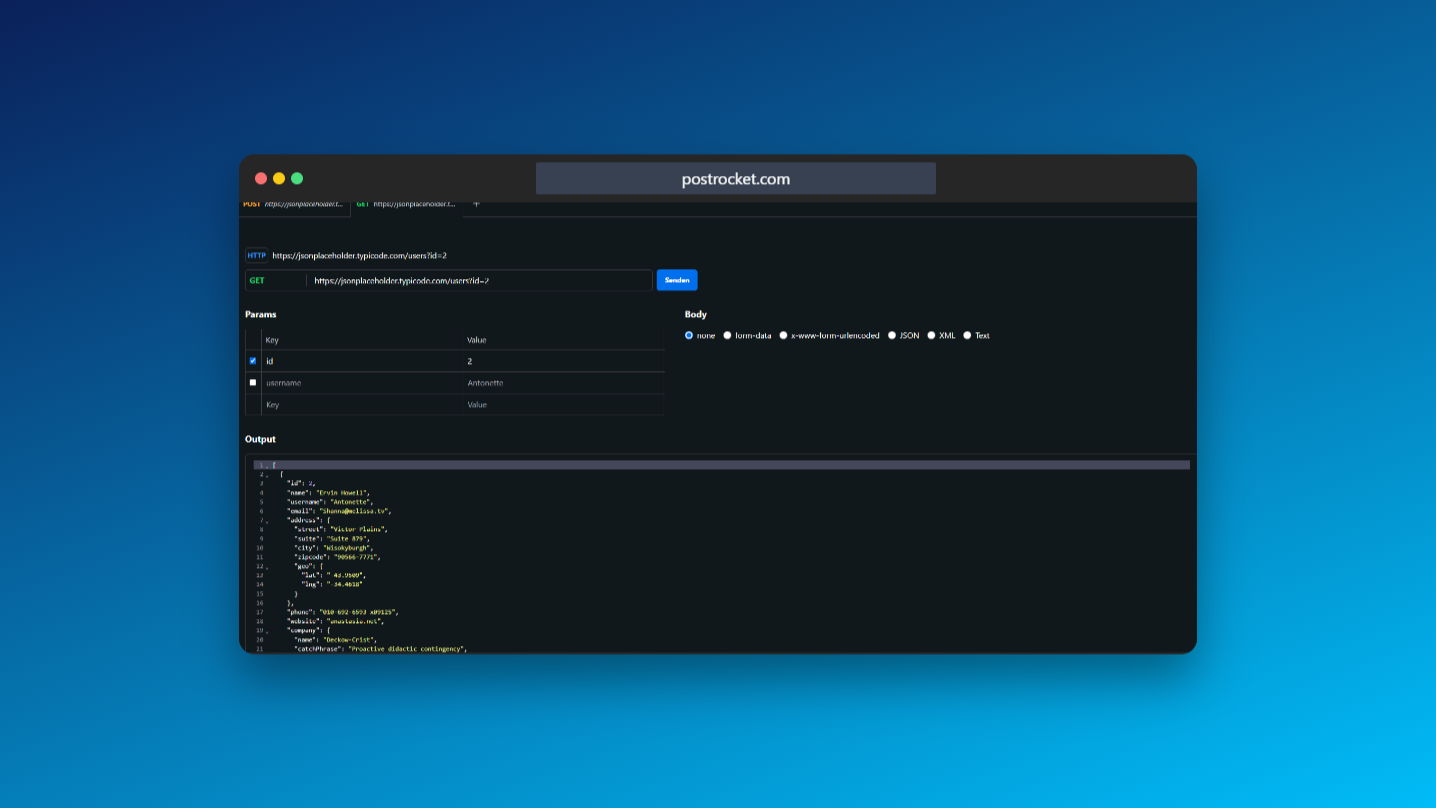
HTTP Request Builder
The app features a HTTP Request Builder which allows you to create GET, POST, PUT and DELETE requests. You can add a body and URL parameters to the request using a dynamic table or a code editor. The app will then generate the request and display the response. Requests are made using the Axios library.
Tabs
The app features a tab system which allows you to create multiple requests and switch between them. The tabs are saved in the local storage so you can close the app and come back later to your requests.
User Interface
The apps user interface was made with Tailwind CSS and Vue3.
The app features a light and dark mode which can be toggled using a button in the navbar.
Further toast notifications are used to display errors and success messages. The app uses the Vue Toastification library to display the notifications.
Learnings
- Using Local Storage with Vue3
- Implementing a Tab System with Vue3
- Implementing syntax highlighting
- State management e. g. for the dynamic table