Quick Overview
- ✨Lots of templates for various use cases
- ✨Customizable templates
- ✨Add your own images and text
- ✨Export your mockups as png
Usage
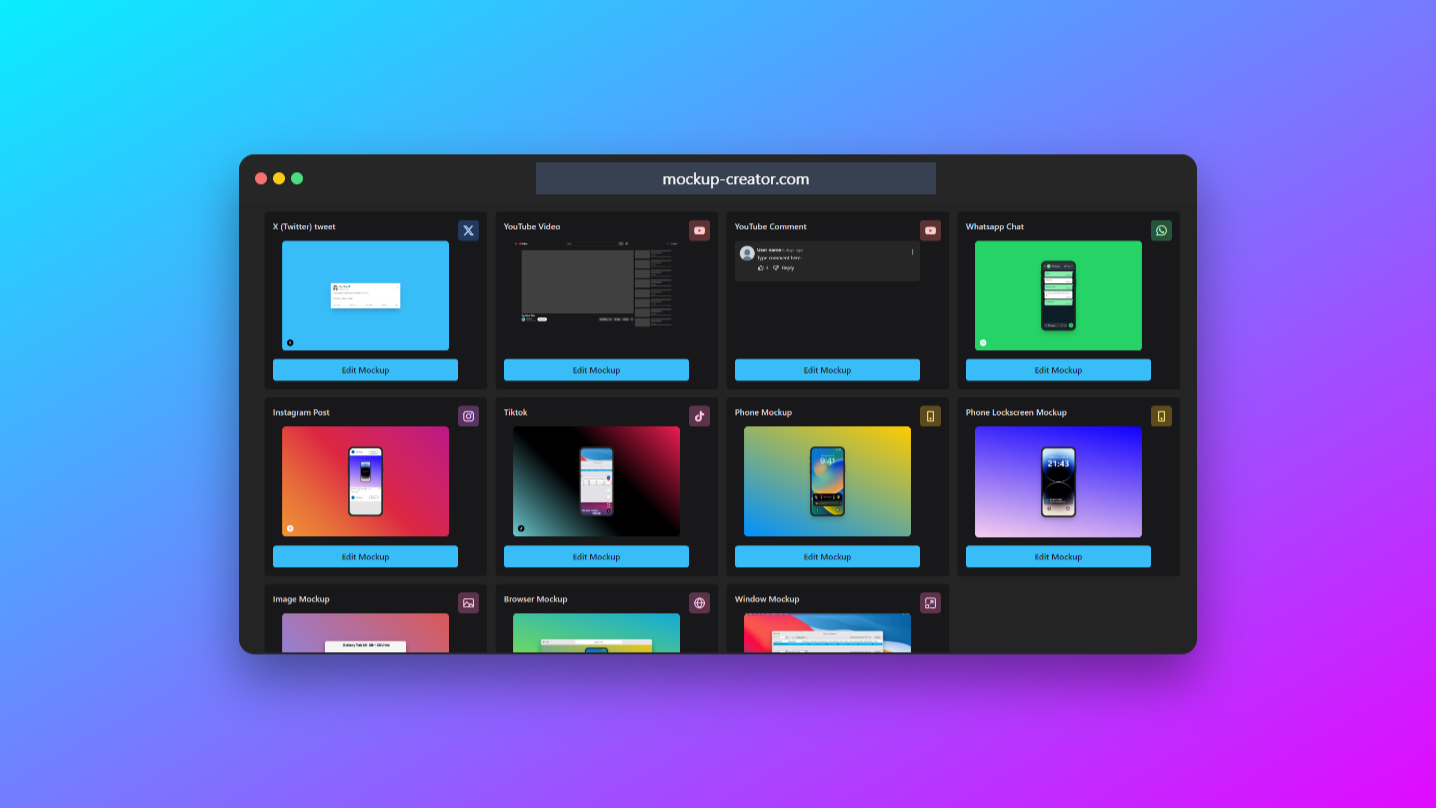
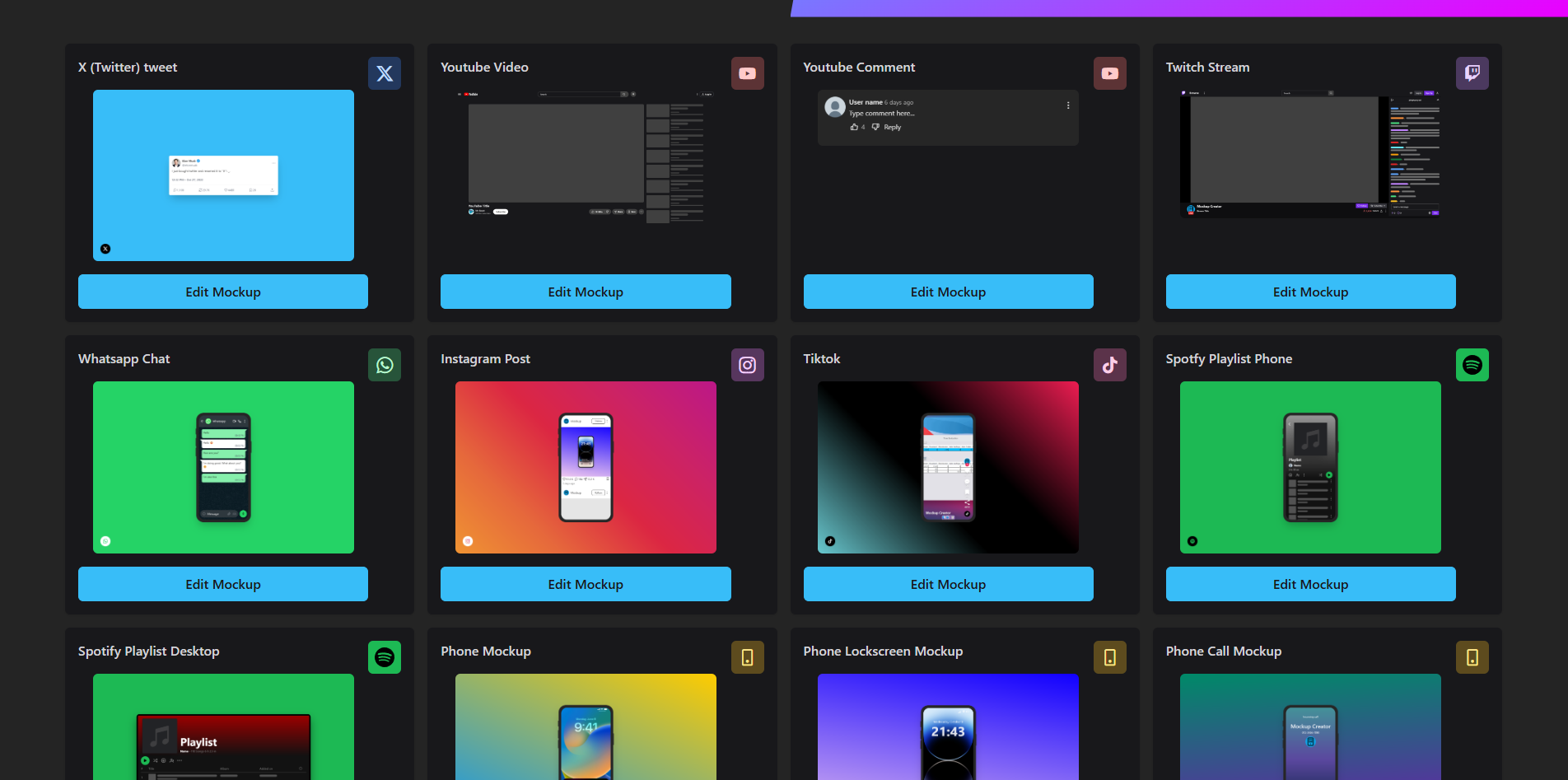
Selecting a Template
The app has a lot of templates for various use cases. You can select a template by clicking on it. The template will then be loaded and you can customize it.

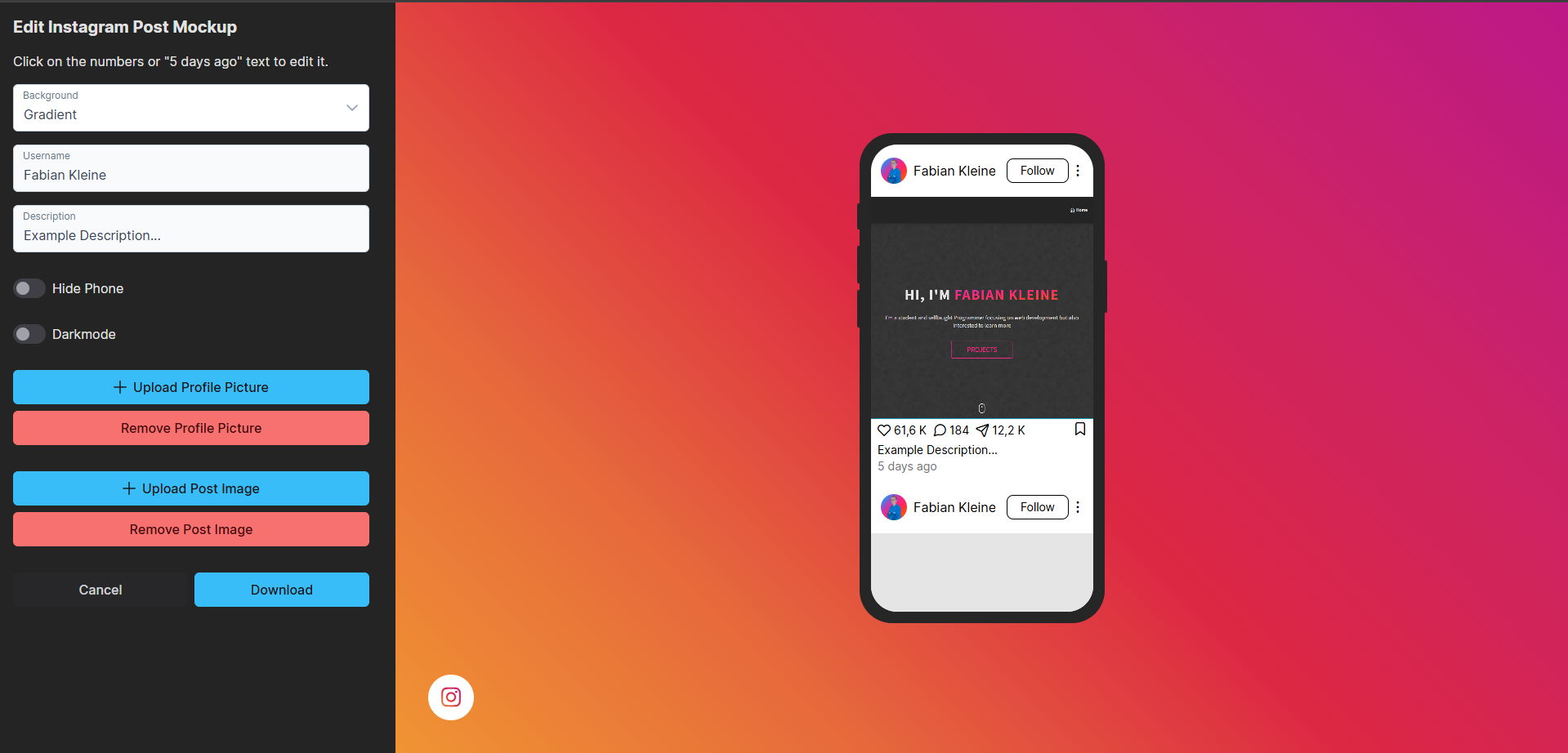
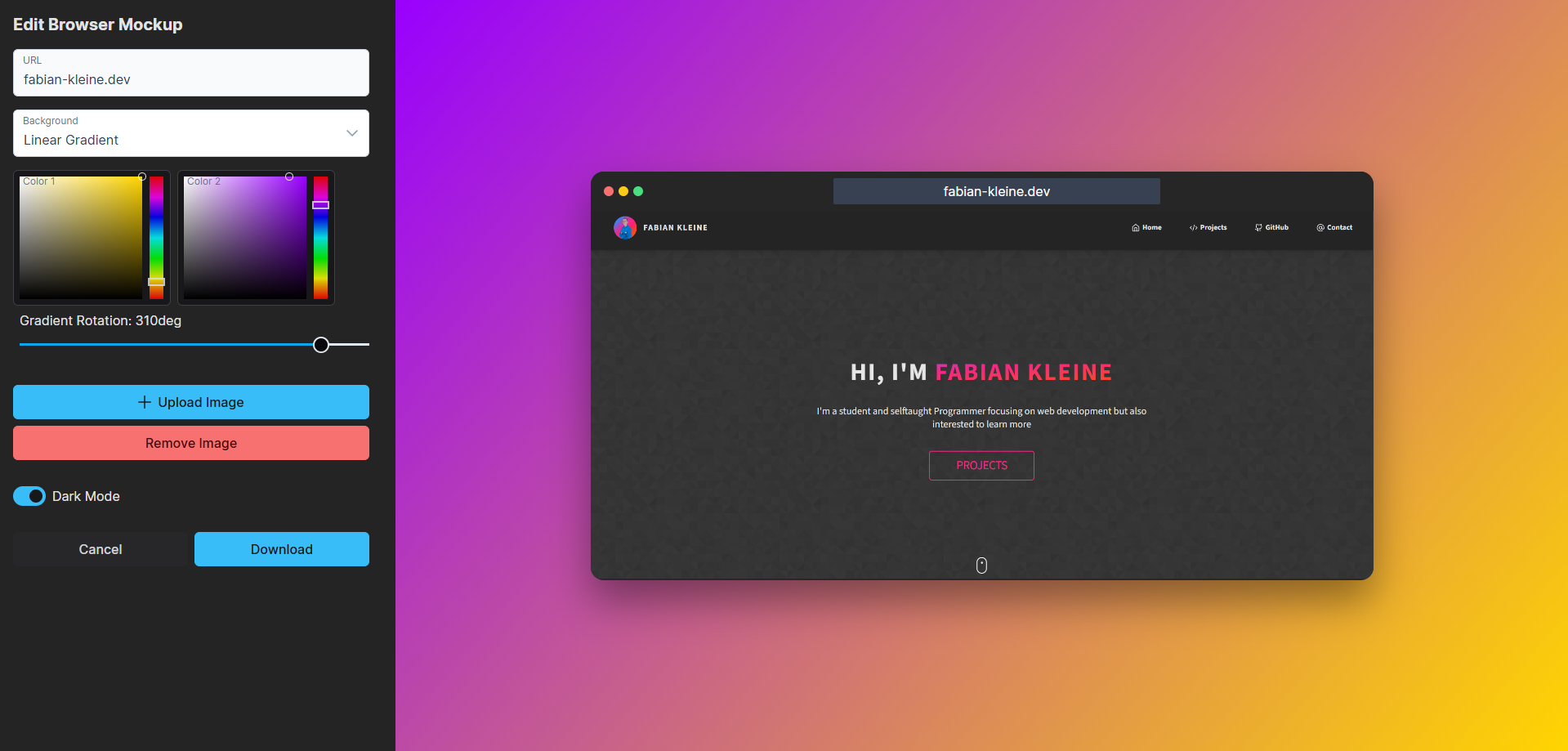
Customizing a Template
The template editor features a sidebar with all the customization options. You can change the background color / gradient, the theme, texts, images and more. Further you can click inside of texts to edit them directly.


Exporting a Template
By hitting the download button you can export your mockup as a png file.
The app will then generate a png file with the current state of the editor using the DOM to Image package and download it to your computer.
User Interface
The apps user interface was made with PrimeVue and Tailwind CSS. The components provided by PrimeVue made it easy to create a nice looking user interface.